html打底,css美化,js動作,會讓人誤以為凡事跟觸發有關的都僅能透過js才能觸發,但是使用者與網頁互動其實也有所謂的狀態觸發唷,而最常使用的便是active/hover/focus這三種狀態觸發,而他們都是寫在css的,觸發的情況跟前面所講的@media很像,只有啟用與不啟用

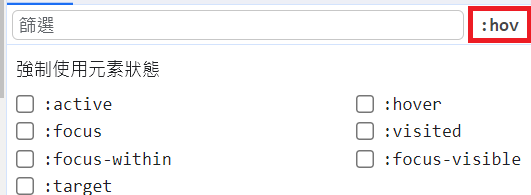
然後你只要勾選就可以觸發囉
在開始前先介紹一下,這些交互狀態在css當中被稱為偽類,這是在使用者達到特殊狀態前都不會啟用,直到使用者觸發後才會將這個偽類的css套到對應的物件上。
active觸發條件為,當你點擊的時候直到放開結束
範例(習慣用bootstrap的class來排版如果你不匯入還是可以使用喔,只不過不會吃到bootstrap的css class)
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<style>
.test {
width: 100px;
height: 50px;
}
.test:active {
background-color: aqua !important;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center mt-5">
<button type="button" class="test">點我</button>
</div>
</body>
點擊直到放開都會呈現青色,多數應用在button等需按下的物件上,讓使用者有更好的觀看
hover觸發條件為鼠標在你設定的物件範圍中
把上面的active改成hover即可
.test:hover {
background-color: aqua !important;
}
這也可以應用在下拉式選單
範例
<head>
<style>
.test {
width: 100px;
}
ol {
list-style: none;
position: absolute;
width: 100px;
opacity: 0;
background-color: rgba(116, 212, 231, 0.5);
transition: all 0.5s ease;
}
.test:hover ol {
opacity: 1;
display: block;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center flex-wrap mt-5 text-center">
<label class="test">
摸我
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</label>
</div>
</body>
備註:動畫transition,如果是要用高度來控制由上而下展開之類的,height不可設置為auto,transition他只是先給物件上一個過渡的動畫,而觸發條件都必須給定一個值才可觸發像是0px~100px,若是0px~auto則不可觸發
關於transition之後會再開一小篇說說
focus觸發條件為點擊的當下觸發,直到你再次點擊該物件範圍以外的地方才解除
<head>
<style>
.test {
width: 100px;
}
.test:focus {
background-color: aqua;
}
</style>
</head>
<body>
<div class="d-flex justify-content-center flex-wrap mt-5">
<button type="button" class="test">
點我
</button>
</div>
</body>
點擊之後保持青色背景
這三個是比較重要的,而網頁的交互狀態還有其餘四種我們下一篇在看吧
